
y-gui
MCP客户端支持的AI模型的小型Web聊天应用程序
1
Github Watches
13
Github Forks
71
Github Stars
y-gui 🚀
A web-based graphical interface for AI chat interactions with support for multiple AI models and MCP (Model Context Protocol) servers.
Check out y-cli for a CLI version.
✨ Features
- 💬 Interactive chat interface with AI models
- 🤖 Support for multiple bot configurations (any base_url/api_key/model combination)
- 🔗 MCP (Model Context Protocol) client support with multiple server configurations
- 🔒 Secure authentication with Auth0 and Google login
- 🌓 Dark/light theme support
- 📝 All chat data stored in Cloudflare KV/R2 for easy access and sync
- 🔄 Real-time updates with SWR
- 📱 Responsive design for all devices
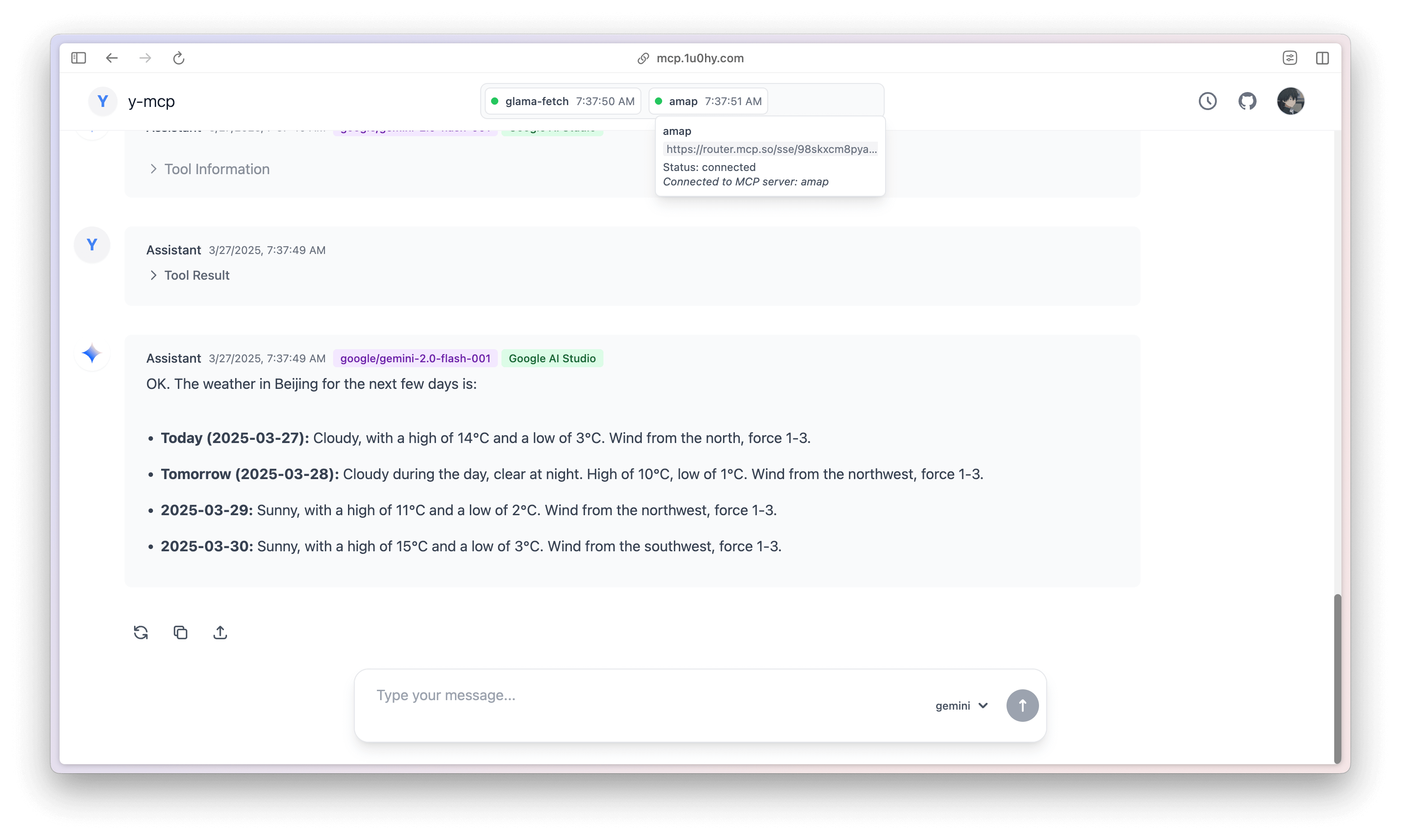
Demo

Architecture
y-gui consists of two main components:
- Frontend: React application with TypeScript, Tailwind CSS, and SWR for data fetching
- Backend: Cloudflare Workers with KV and R2 storage
flowchart TD
Client[React Client] --> Worker[Cloudflare Worker]
Worker --> KV[Cloudflare KV]
Worker --> R2[Cloudflare R2]
Worker --> AI[AI Providers]
subgraph "Frontend"
Client --> Components[React Components]
Components --> State[SWR State]
State --> API[API Layer]
end
subgraph "Backend"
Worker --> Auth[Auth Middleware]
Worker --> Storage[Storage Layer]
Worker --> Provider[Provider Layer]
end
⚡ Quick Start
Prerequisites
- Node.js and npm
- Cloudflare account
- Auth0 account
- API keys for AI providers
Installation
-
Clone the repository:
git clone https://github.com/luohy15/y-gui.git cd y-gui -
Install dependencies:
npm install -
Configure environment variables:
- Configure Cloudflare Worker settings in
backend/wrangler.toml - Change the auth0 settings in
frontend/src/index.tsxandbackend/src/utils/auth.ts
- Configure Cloudflare Worker settings in
-
Build asset:
npm run build -
Deploy cloudflare worker
npm run deploy
🛠️ Development
Project Structure
y-gui/
├── frontend/ # React frontend application
│ ├── src/
│ │ ├── components/ # React components
│ │ ├── contexts/ # React contexts
│ │ ├── utils/ # Utility functions
│ │ └── index.tsx # Entry point
├── backend/ # Cloudflare Worker backend
│ ├── src/
│ │ ├── api/ # API endpoints
│ │ ├── middleware/ # Middleware
│ │ ├── repository/ # Data access
│ │ └── index.ts # Worker entry
├── shared/ # Shared code between frontend and backend
│ └── types/ # TypeScript type definitions
└── memory-bank/ # Project documentation
Available Scripts
-
npm run dev: Start both frontend and backend development servers -
npm run dev:frontend: Start only the frontend development server -
npm run dev:backend: Start only the backend development server -
npm run build: Build both frontend and backend -
npm run deploy: Deploy the backend to Cloudflare Workers -
npm run test: Run tests
🔒 Authentication
y-gui uses Auth0 for authentication with the following features:
- Universal Login
- Google social login
- Token-based session management
- Secure API access
🤖 Bot Configuration
y-gui supports multiple bot configurations with the following properties:
- Name
- Model
- Base URL
- API Key
- Print Speed
- MCP Servers
- API Type
- Custom API Path
- Max Tokens
- Reasoning Effort
🔗 MCP Server Configuration
MCP (Model Context Protocol) servers can be configured with:
- Name
- Command
- Arguments
- Environment Variables
- URL
- Token
🌐 API Endpoints
The backend provides RESTful API endpoints for:
- Chat operations
- Bot configuration management
- MCP server configuration management
- Authentication
🔄 Data Storage
- Chat data is stored in Cloudflare KV
- Backup data is stored in Cloudflare R2
- Bot and MCP server configurations are stored in Cloudflare R2
🧩 Technologies Used
- Frontend: React, TypeScript, Tailwind CSS, SWR, Auth0
- Backend: Cloudflare Workers, KV, R2
- Build Tools: Vite, Wrangler, TypeScript
📚 Documentation
For more detailed documentation, see the memory-bank directory.
🤝 Contributing
Contributions are welcome! Please feel free to submit a Pull Request.
📄 License
This project is licensed under the MIT License - see the LICENSE file for details.
相关推荐
Confidential guide on numerology and astrology, based of GG33 Public information
Emulating Dr. Jordan B. Peterson's style in providing life advice and insights.
Your go-to expert in the Rust ecosystem, specializing in precise code interpretation, up-to-date crate version checking, and in-depth source code analysis. I offer accurate, context-aware insights for all your Rust programming questions.
Take an adjectivised noun, and create images making it progressively more adjective!
Reviews
user_sNbXChfa
As a dedicated user of MCP applications, y-gui by luohy15 has truly impressed me. This well-crafted tool offers a seamless and intuitive user interface, making my workflows more efficient. I highly recommend checking it out on GitHub: https://github.com/luohy15/y-gui. If you're looking for a robust and user-friendly UI solution, y-gui is definitely worth exploring.










