Emulating Dr. Jordan B. Peterson's style in providing life advice and insights.

Snappy MCP Server with Xano Integration
A remote MCP server built on Cloudflare Workers with Xano database integration for tool management, session tracking, and OAuth.
Develop locally
# clone the repository
git clone https://github.com/roboulos/remote-mcp-server.git
# install dependencies
cd remote-mcp-server
npm install
# Configure Xano API Key
# Add your Xano API key to wrangler.jsonc in the XANO_API_KEY variable
# run locally
npm run dev
You should be able to open http://localhost:8787/ in your browser
Connect the MCP inspector to your server
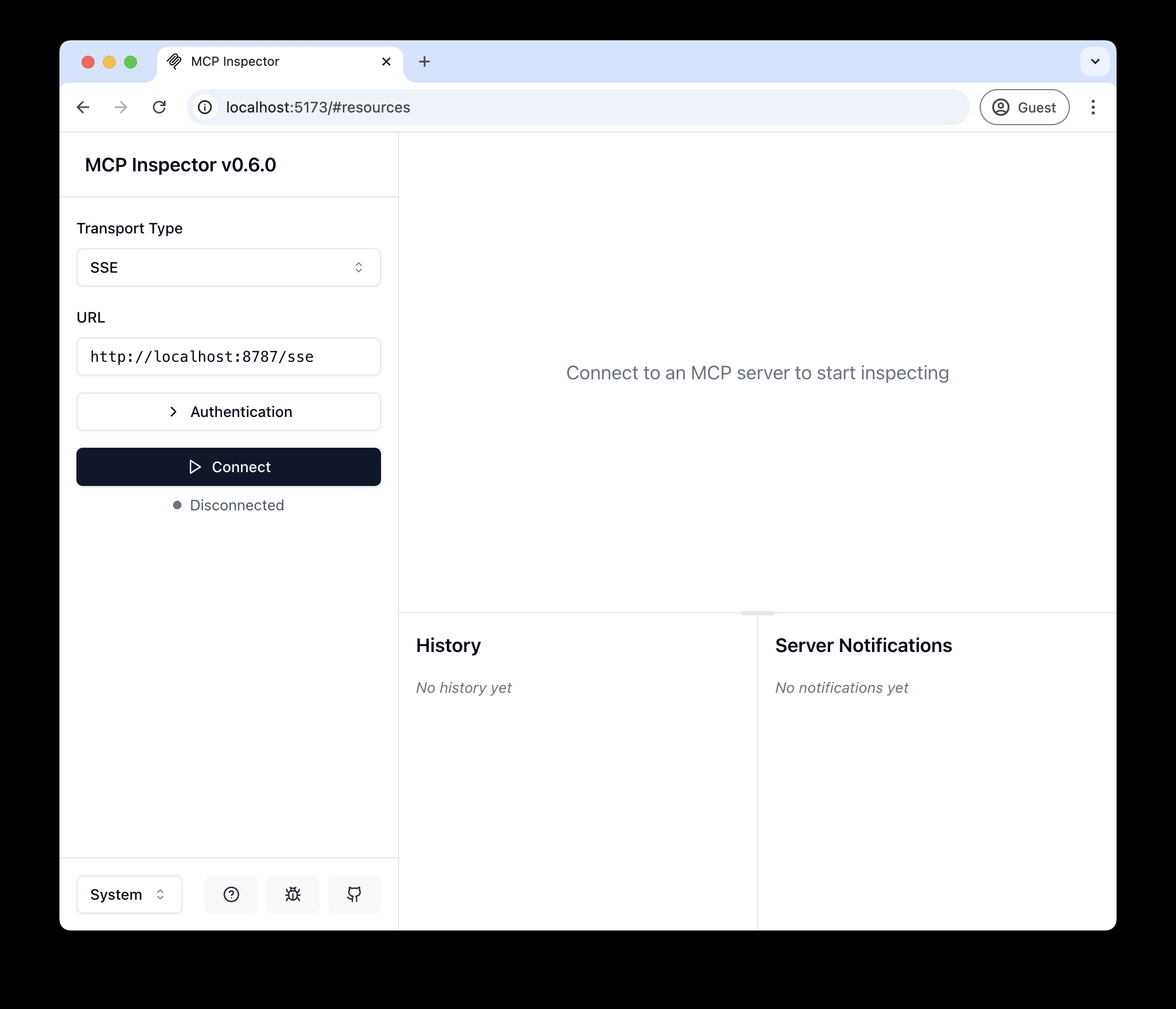
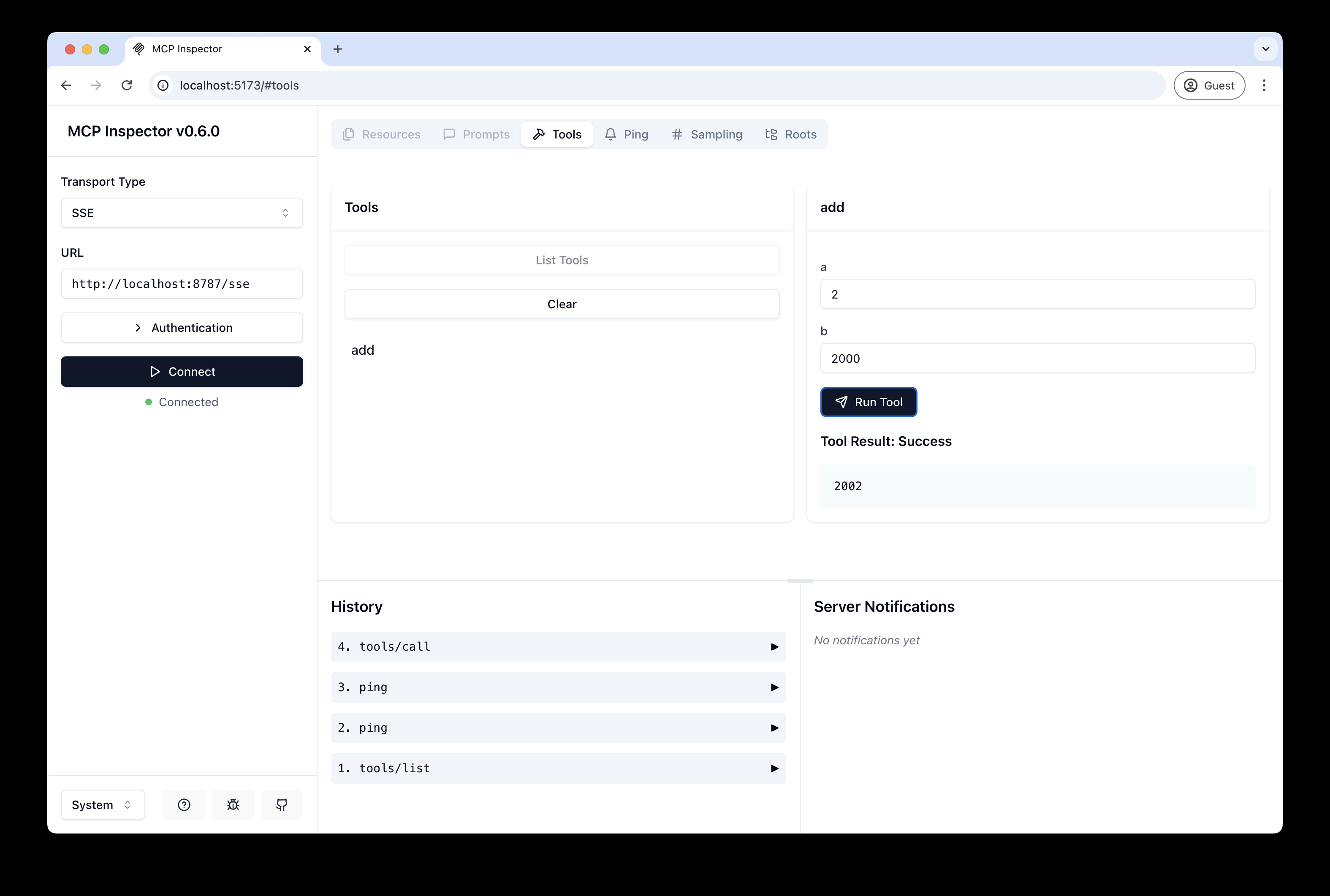
To explore your new MCP api, you can use the MCP Inspector.
- Start it with
npx @modelcontextprotocol/inspector -
Within the inspector, switch the Transport Type to
SSEand enterhttp://localhost:8787/sseas the URL of the MCP server to connect to, and click "Connect" - You will navigate to a (mock) user/password login screen. Input any email and pass to login.
- You should be redirected back to the MCP Inspector and you can now list and call any defined tools!


Connect Claude Desktop to your local MCP server
The MCP inspector is great, but we really want to connect this to Claude! Follow Anthropic's Quickstart and within Claude Desktop go to Settings > Developer > Edit Config to find your configuration file.
Open the file in your text editor and replace it with this configuration:
{
"mcpServers": {
"math": {
"command": "npx",
"args": [
"mcp-remote",
"http://localhost:8787/sse"
]
}
}
}
This will run a local proxy and let Claude talk to your MCP server over HTTP
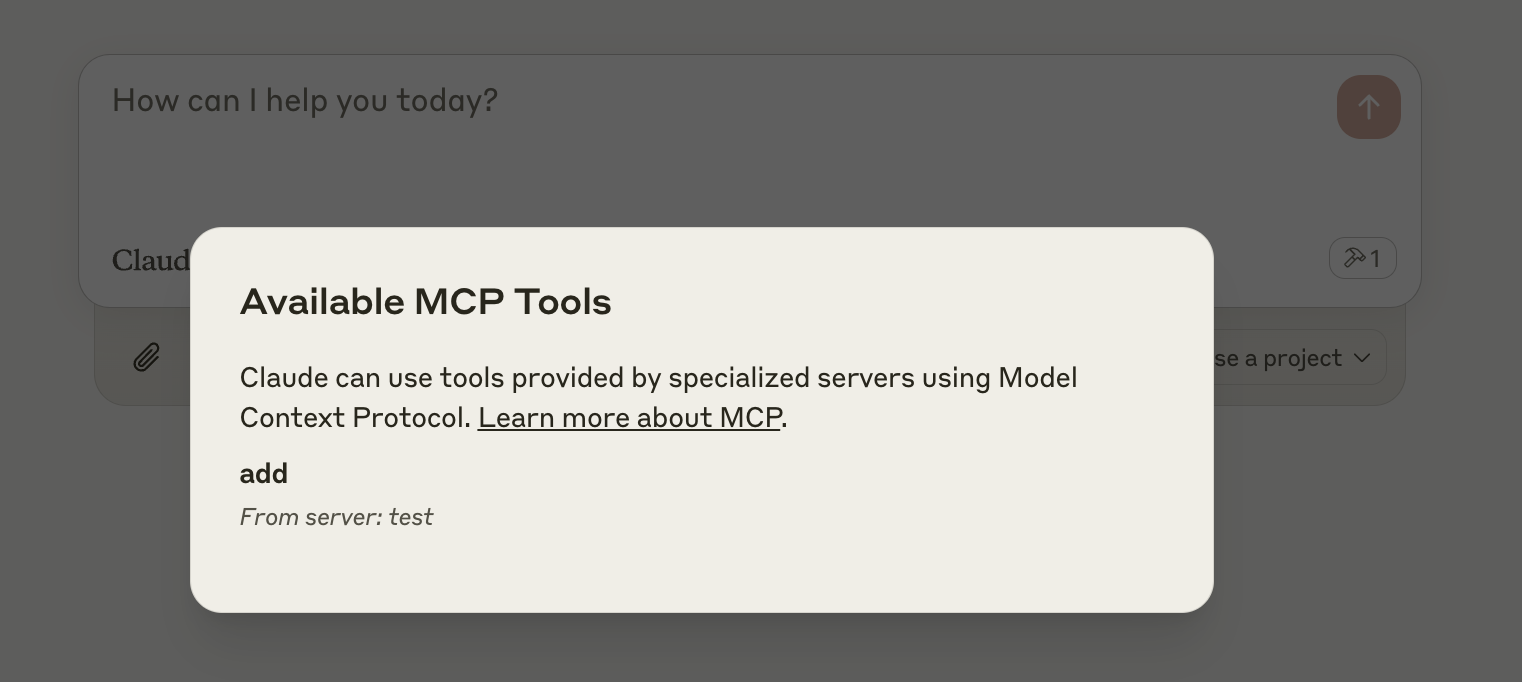
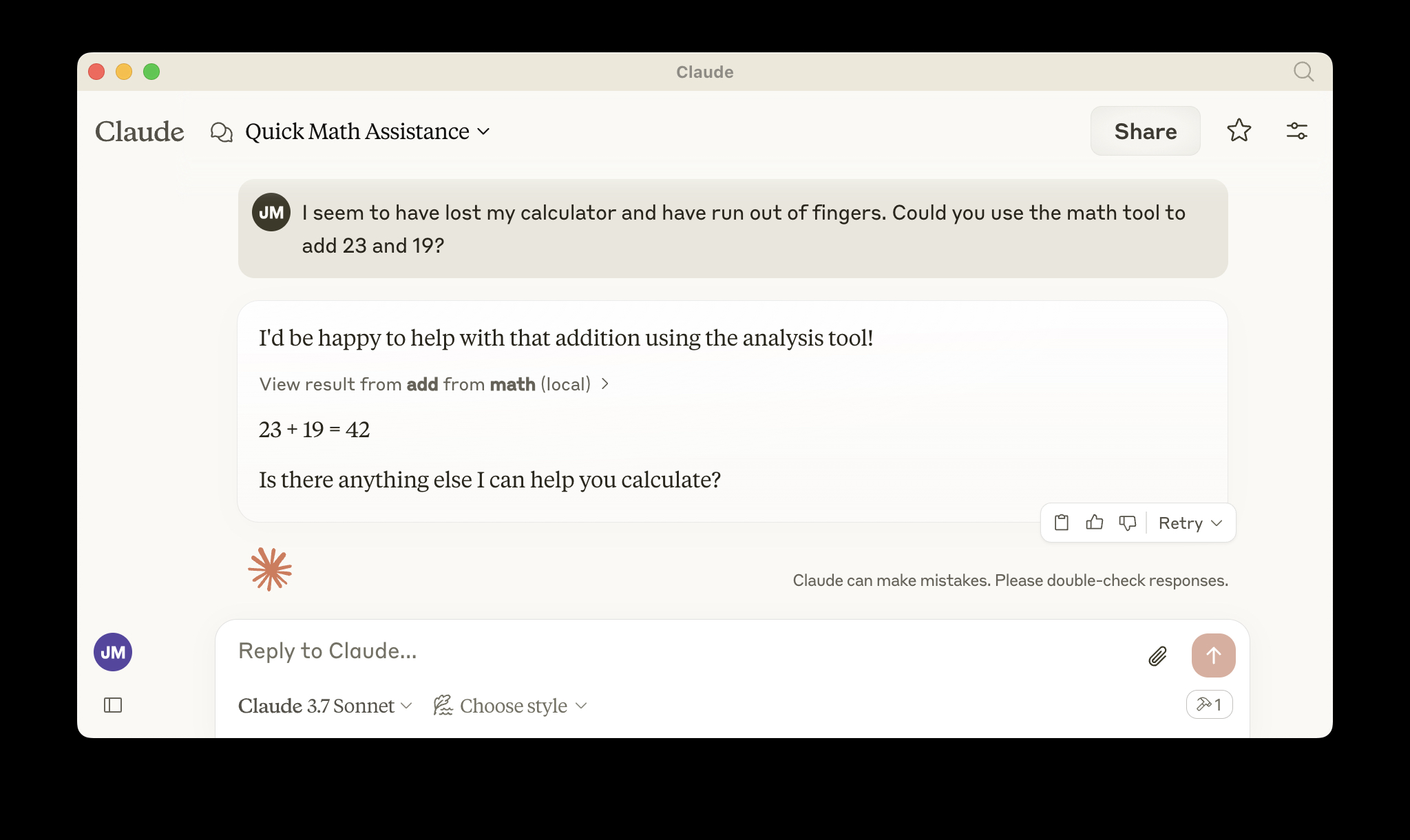
When you open Claude a browser window should open and allow you to login. You should see the tools available in the bottom right. Given the right prompt Claude should ask to call the tool.


Xano Integration
This MCP server uses Xano as its backend for:
-
Tool Management: Define tools in Xano's
____mcp_toolstable and they will be automatically registered in the MCP server -
Session Tracking: All MCP sessions are tracked in the
___mcp_sessionstable -
OAuth Authentication: OAuth tokens and states are stored in Xano's
___oauth_tokensand___oauth_statestables -
Logging: All MCP requests are logged in the
___mcp_logstable
Setting up Xano
- Create a Xano project with the required tables (see database schema)
- Create API endpoints for:
-
/api/tools- GET - List all tools -
/api/tools/execute/{tool_name}- POST - Execute a specific tool -
/api/sessions- POST - Create a new session -
/api/sessions/update-activity- PUT - Update session activity -
/api/oauth/tokens- POST - Store OAuth tokens -
/api/oauth/tokens/{user_id}/{provider}- GET - Get OAuth tokens -
/api/oauth/states- POST - Store OAuth states -
/api/oauth/states/{state}- GET - Validate OAuth states -
/api/logs- POST - Log MCP requests
-
Deploy to Cloudflare
-
npx wrangler kv namespace create OAUTH_KV - Follow the guidance to add the kv namespace ID to
wrangler.jsonc - Add your Xano API key to the
XANO_API_KEYvariable inwrangler.jsonc -
npm run deploy
Call your newly deployed remote MCP server from a remote MCP client
Just like you did above in "Develop locally", run the MCP inspector:
npx @modelcontextprotocol/inspector@latest
Then enter the workers.dev URL (ex: worker-name.account-name.workers.dev/sse) of your Worker in the inspector as the URL of the MCP server to connect to, and click "Connect".
You've now connected to your MCP server from a remote MCP client.
Connect Claude Desktop to your remote MCP server
Update the Claude configuration file to point to your workers.dev URL (ex: worker-name.account-name.workers.dev/sse) and restart Claude
{
"mcpServers": {
"math": {
"command": "npx",
"args": [
"mcp-remote",
"https://worker-name.account-name.workers.dev/sse"
]
}
}
}
Debugging
Should anything go wrong it can be helpful to restart Claude, or to try connecting directly to your MCP server on the command line with the following command.
npx mcp-remote http://localhost:8787/sse
In some rare cases it may help to clear the files added to ~/.mcp-auth
rm -rf ~/.mcp-auth
相关推荐
Your go-to expert in the Rust ecosystem, specializing in precise code interpretation, up-to-date crate version checking, and in-depth source code analysis. I offer accurate, context-aware insights for all your Rust programming questions.
Carbon footprint calculations breakdown and advices on how to reduce it
Best-in-class AI domain names scoring engine and availability checker. Brandability, domain worth, root keywords and more.
Create and Publish Business Websites in seconds. AI will gather all the details about your website and generate link to your website.
You're in a stone cell – can you get out? A classic choose-your-adventure interactive fiction game, based on a meticulously-crafted playbook. With a medieval fantasy setting, infinite choices and outcomes, and dice!
Text your favorite pet, after answering 10 questions about their everyday lives!
Fair-code workflow automation platform with native AI capabilities. Combine visual building with custom code, self-host or cloud, 400+ integrations.
🧑🚀 全世界最好的LLM资料总结(Agent框架、辅助编程、数据处理、模型训练、模型推理、o1 模型、MCP、小语言模型、视觉语言模型) | Summary of the world's best LLM resources.
Dify is an open-source LLM app development platform. Dify's intuitive interface combines AI workflow, RAG pipeline, agent capabilities, model management, observability features and more, letting you quickly go from prototype to production.
an easy-to-use dynamic service discovery, configuration and service management platform for building AI cloud native applications.
🧑🚀 全世界最好的LLM资料总结(视频生成、Agent、辅助编程、数据处理、模型训练、模型推理、o1 模型、MCP、小语言模型、视觉语言模型) | Summary of the world's best LLM resources.
🤖 Collect practical AI repos, tools, websites, papers and tutorials on AI. 实用的AI百宝箱 💎
🔥 1Panel provides an intuitive web interface and MCP Server to manage websites, files, containers, databases, and LLMs on a Linux server.
AI's query engine - Platform for building AI that can answer questions over large scale federated data. - The only MCP Server you'll ever need
Reviews
user_5LjBUlhP
I've been using the remote-mcp-server by roboulos and it's been a game-changer for my workflow. The setup is straightforward, and its performance is rock-solid. It handles remote operations seamlessly, significantly improving my productivity. Highly recommend it to anyone in need of a reliable remote server solution.
