Emulating Dr. Jordan B. Peterson's style in providing life advice and insights.

Figma-Kontext-MCP
MCP -Server, um KI -Codierungsagenten wie Cursor Figma -Layout -Informationen bereitzustellen
34
Github Watches
404
Github Forks
5.1k
Github Stars

Framelink Figma MCP Server
🌐 Available in: 한국어 (Korean) | 日本語 (Japanese) | 中文 (Chinese)
Give your coding agent access to your Figma data.
Implement designs in any framework in one-shot.




Give Cursor and other AI-powered coding tools access to your Figma files with this Model Context Protocol server.
When Cursor has access to Figma design data, it's way better at one-shotting designs accurately than alternative approaches like pasting screenshots.
See quickstart instructions →
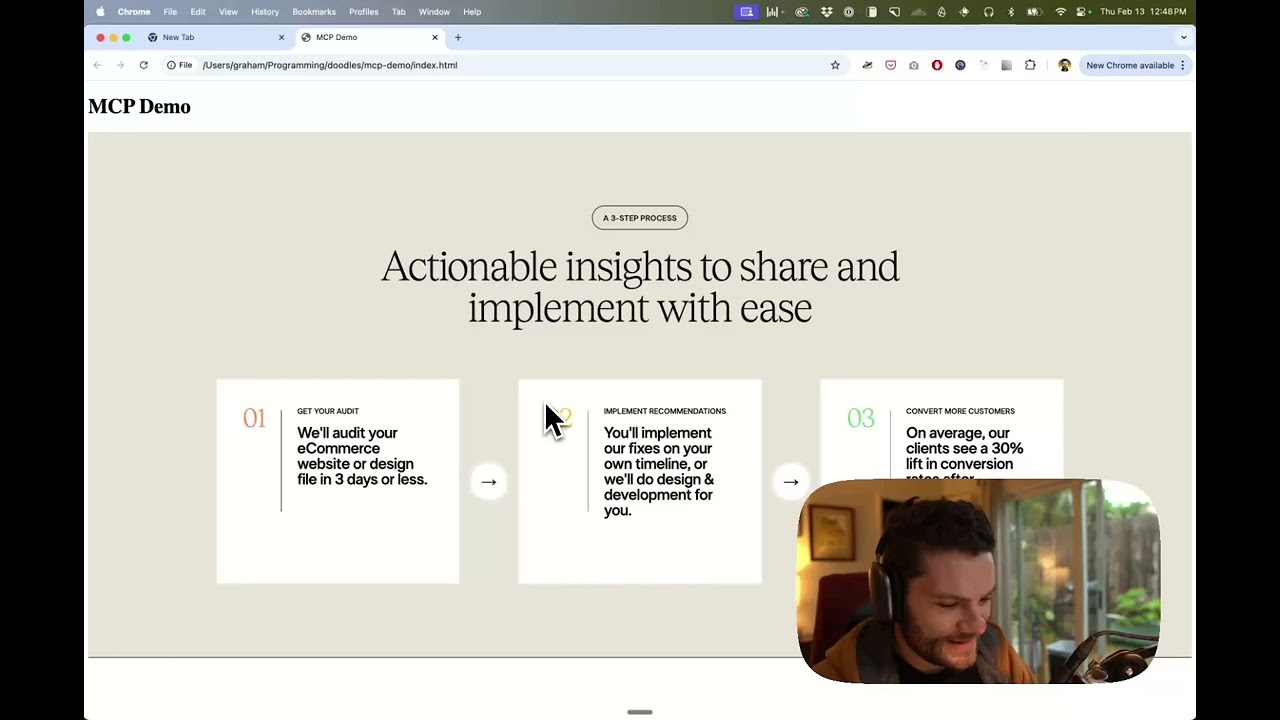
Demo
Watch a demo of building a UI in Cursor with Figma design data
How it works
- Open your IDE's chat (e.g. agent mode in Cursor).
- Paste a link to a Figma file, frame, or group.
- Ask Cursor to do something with the Figma file—e.g. implement the design.
- Cursor will fetch the relevant metadata from Figma and use it to write your code.
This MCP server is specifically designed for use with Cursor. Before responding with context from the Figma API, it simplifies and translates the response so only the most relevant layout and styling information is provided to the model.
Reducing the amount of context provided to the model helps make the AI more accurate and the responses more relevant.
Getting Started
Many code editors and other AI clients use a configuration file to manage MCP servers.
The figma-developer-mcp server can be configured by adding the following to your configuration file.
NOTE: You will need to create a Figma access token to use this server. Instructions on how to create a Figma API access token can be found here.
MacOS / Linux
{
"mcpServers": {
"Framelink Figma MCP": {
"command": "npx",
"args": ["-y", "figma-developer-mcp", "--figma-api-key=YOUR-KEY", "--stdio"]
}
}
}
Windows
{
"mcpServers": {
"Framelink Figma MCP": {
"command": "cmd",
"args": ["/c", "npx", "-y", "figma-developer-mcp", "--figma-api-key=YOUR-KEY", "--stdio"]
}
}
}
If you need more information on how to configure the Framelink Figma MCP server, see the Framelink docs.
Star History
Learn More
The Framelink Figma MCP server is simple but powerful. Get the most out of it by learning more at the Framelink site.
Sponsors
🥇 Gold Sponsors
Framelink |
🥈 Silver Sponsors
🥉 Bronze Sponsors
😻 Smaller Backers
相关推荐
Your go-to expert in the Rust ecosystem, specializing in precise code interpretation, up-to-date crate version checking, and in-depth source code analysis. I offer accurate, context-aware insights for all your Rust programming questions.
FindetundanalysiertOnlineProdukteeinschlielichAmazonnachVolumenBewertungenundPreis
Best-in-class AI domain names scoring engine and availability checker. Brandability, domain worth, root keywords and more.
Carbon footprint calculations breakdown and advices on how to reduce it
Create and Publish Business Websites in seconds. AI will gather all the details about your website and generate link to your website.
You're in a stone cell – can you get out? A classic choose-your-adventure interactive fiction game, based on a meticulously-crafted playbook. With a medieval fantasy setting, infinite choices and outcomes, and dice!
Text your favorite pet, after answering 10 questions about their everyday lives!
Fair-Code-Workflow-Automatisierungsplattform mit nativen KI-Funktionen. Kombinieren Sie visuelles Gebäude mit benutzerdefiniertem Code, SelbstHost oder Cloud, 400+ Integrationen.
🧑🚀 全世界最好的 llm 资料总结(数据处理、模型训练、模型部署、 O1 模型、 MCP 、小语言模型、视觉语言模型) | Zusammenfassung der weltbesten LLM -Ressourcen.
Dieses Repository dient zur Entwicklung des Azure MCP -Servers, wodurch Ihre Agenten die Leistung von Azure verleiht.
🤖 Sammeln Sie praktische KI -Repos, Tools, Websites, Papiere und Tutorials auf KI. 实用的 ai 百宝箱 💎
🔥 1Panel bietet eine intuitive Weboberfläche und einen MCP -Server, um Websites, Dateien, Container, Datenbanken und LLMs auf einem Linux -Server zu verwalten.
Reviews
user_0o1IGrnz
I've been using Figma-Context-MCP by GLips and it's a game-changer for my design workflow. The integration with Figma is seamless, allowing me to manage my design context effortlessly. A highly recommended tool for any serious designer! Check it out at https://github.com/GLips/Figma-Context-MCP.